Für das Projekt compow, welches ich damals 2016 entwickelt habe und jetzt gerade relaunche, nachdem es zwei Jahre abgeschaltet war, möchte ich die Desktopsoftware, die ursprünglich in wxWidgets geschrieben war, neu in Qt implementieren.

Die wxWidgets-Anwendung ist in die Jahre gekommen und das Deployment, vor allem für verschiedene Betriebssysteme, ist unglaublich aufwendig. Weiterhin habe ich eine Menge Code an compow geändert, so dass man ein größeres Refactoring durchführen müsste. Ich möchte sie also neuschreiben und dachte mir, dass ich den Vorgang aufnehme. Darum geht es hier in den Videos. Begleitet mich beim Entwickeln der neuen compow-Desktop-Version.
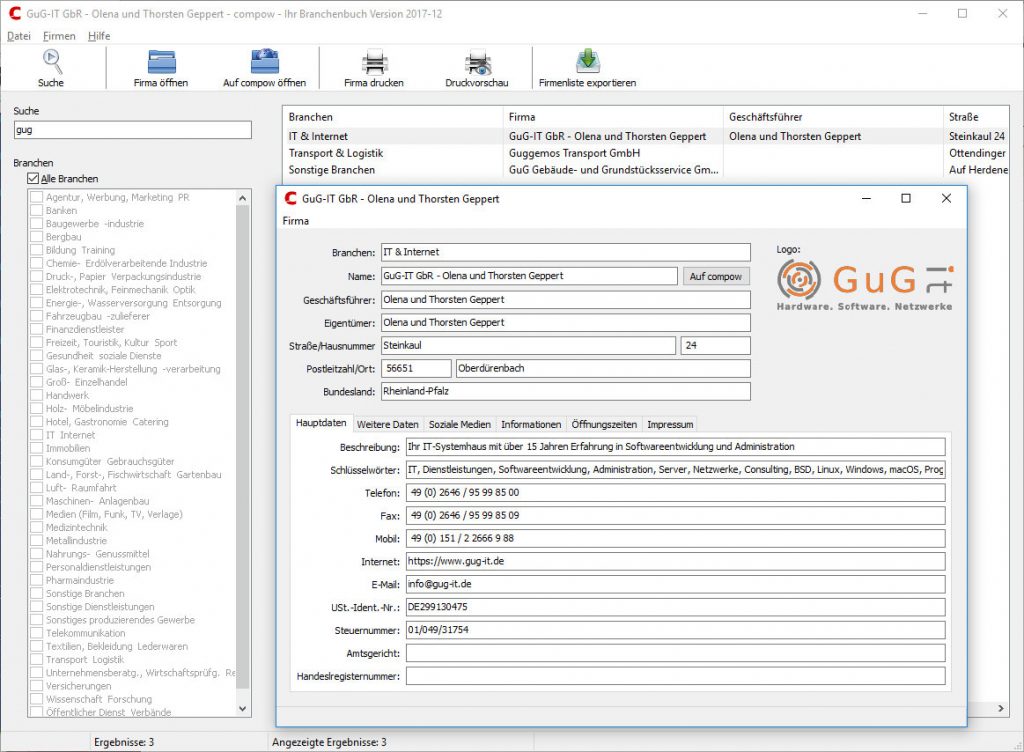
Und hierum handel es sich: Mit der Desktop-Version von compow hat man lokalen Zugriff auf alle in compow gespeicherten Firmenprofile und kann diese inklusive Branchen durchsuchen.
Es handelt sich um eine sehr einfach Software und im ersten Schritt soll sie auch ganz einfach entwickelt werden. Ich verzichte auf ORM und Persistensbibliotheken (hier geht es nur um ein paar wenige Queries), auf Patterns, und so weiter. Ich entwickle ganz klassisch, da es sich nur um ein Nebenprodukt handelt. So sah die alte Software aus:

Die SQLite-Datenbank nehmen wir vom alten Projekt. Dafür gibt es auch bereits ein Script, welches die notwendigen Daten aus der „echten“ Datenbank herauszieht und in der SQLite-Datenbank speichert und Indices anlegt. Darum möchte ich mich nicht kümmern.
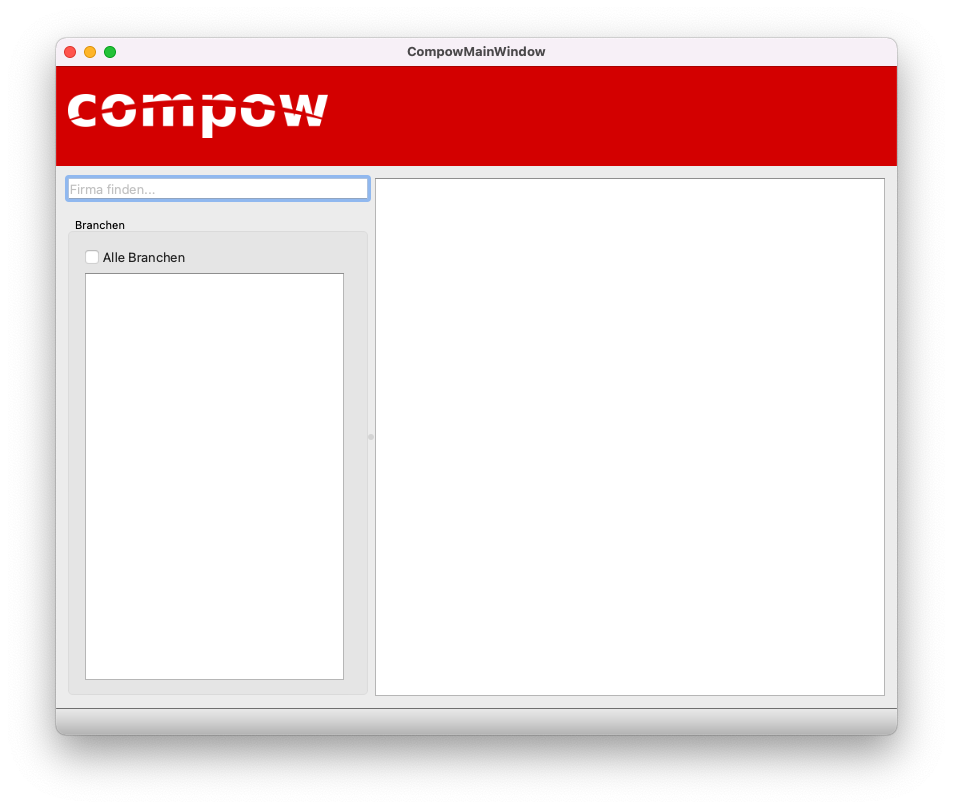
So sieht die Software aus, die wir in diesem ersten Teil implementiert haben:

Nicht schlecht, oder? In den nächsten Tagen machen wir weiter.