In diesem Video zeige ich grob, wie das Event-Handling funktioniert. Tiefer gehen wir darauf aber dann bei den einzelnen Widgets ein.
Letztlich gibt es drei Varianten, wovon die dritte „deprecated“ ist und nicht mehr in neuen Programmen benutzt werden soll:
- Event-Table
- Bind
- Connect

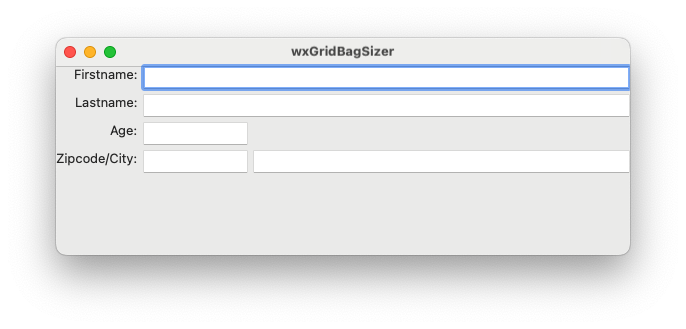
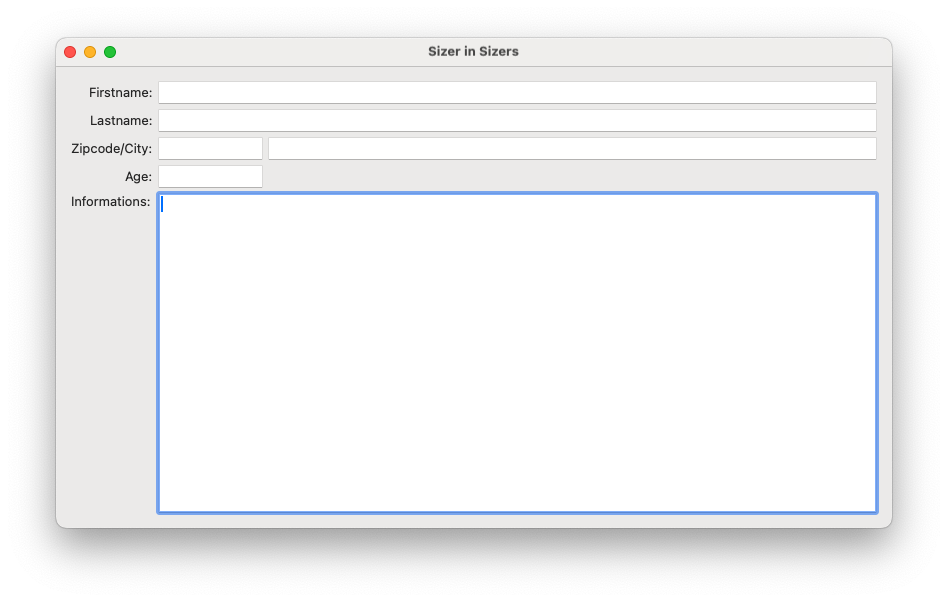
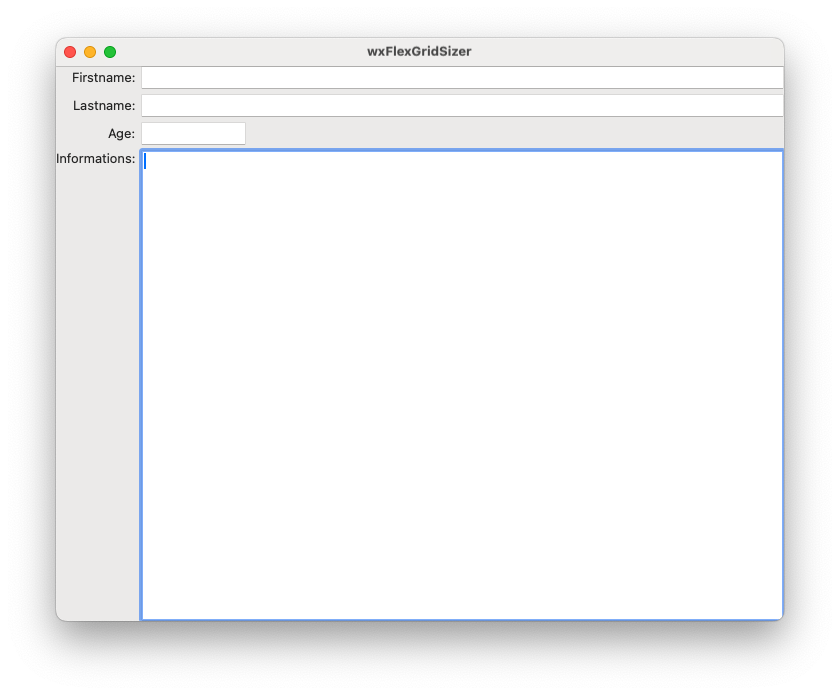
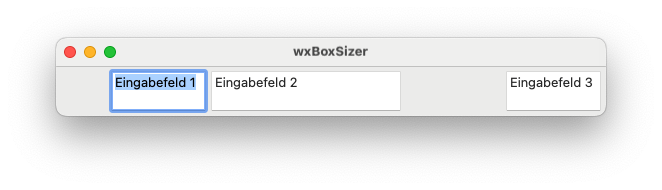
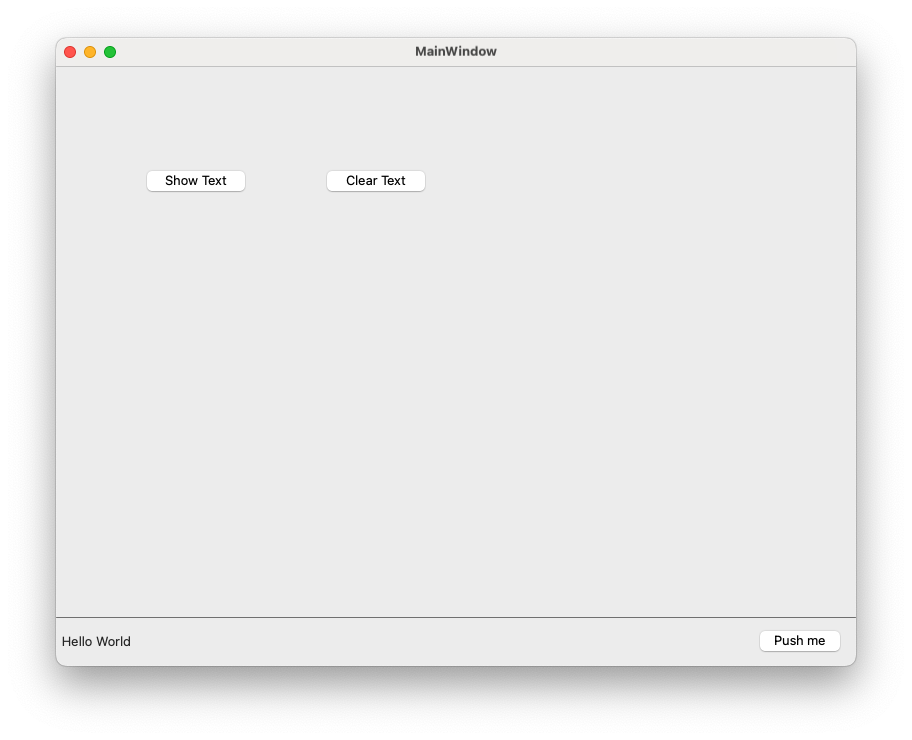
Ein Screenshot unseres Beispielprogramms.

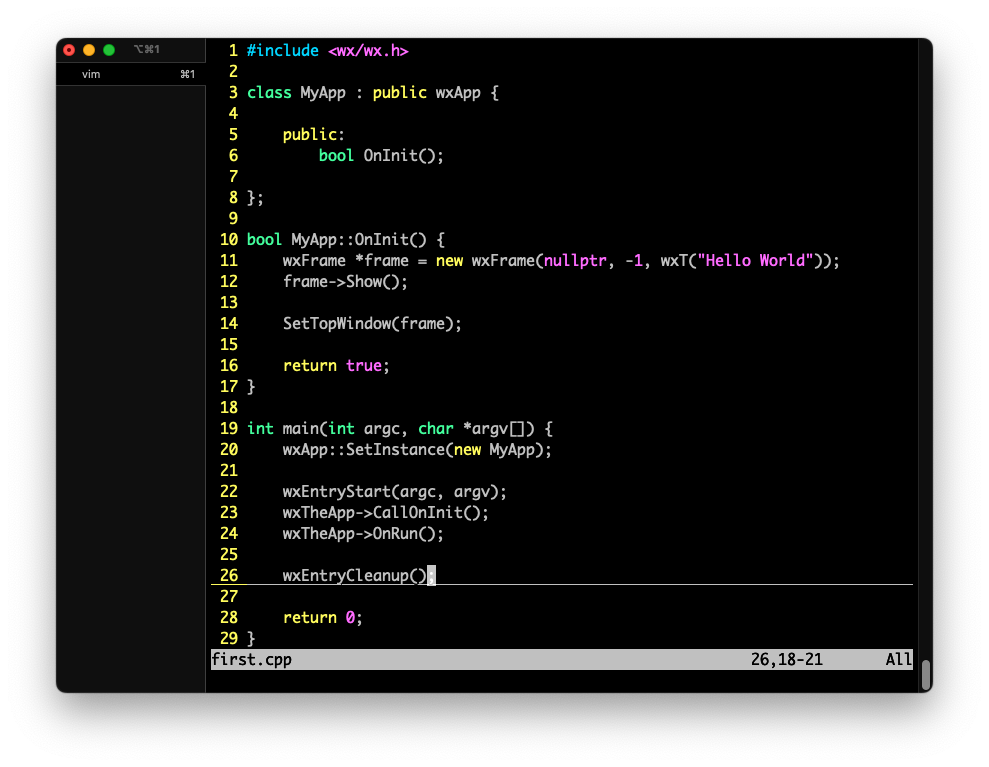
Der Quelltext:
#include <wx/wx.h>
class MyApp : public wxApp {
public:
bool OnInit();
};
class MyFrame : public wxFrame {
public:
MyFrame();
protected:
void OnButtonClick(wxCommandEvent &event);
};
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit() {
auto *myFrame = new MyFrame;
myFrame->Show();
SetTopWindow(myFrame);
return true;
}
MyFrame::MyFrame() : wxFrame(nullptr, wxID_ANY, _("Events")) {
wxButton *button = new wxButton(this, wxID_ANY, _("Click me"));
button->Bind(wxEVT_BUTTON, &MyFrame::OnButtonClick, this);
}
void MyFrame::OnButtonClick(wxCommandEvent &event) {
std::cout << "Button clicked" << std::endl;
}