In diesem Video zeige ich, wie es (ganz ganz) einfach möglich ist, aktuelle Patches ins FreeBSD-System einzuspielen. Weiterhin erkläre ich, was man mit „freebsd-update“ noch alles machen kann.

Diese Woche wird es erstmal kein Video geben, da zu viel los ist und alle hier kränkeln. Aber was kommt als nächstes?
Nunja, ohne Video werde ich als erstes die Anzeigemaske für die Firmen erstellen, denn das ist langweilige Fließbandarbeit. Danach werden wir uns gemeinsam ansehen, wie wir das Logo-Bild der einelnen Firmen, welches Base64-encoded in der SQLite-Datenbank liegt, in der Firmenmaske anzeigen können. Vielleicht bauen wir es auch in die Ergebnisliste mit ein.
Dann brauchen wir noch etliche weitere Teile:
Ich denke, wir werden uns dann nächste Woche damit beschäftigen. Bis dahin hoffe ich, dass ich die Firmenmaske fertig bekomme, wonach es zur Zeit aber nicht aussieht.
Ok, wir sind immer noch nicht gestartet. Ich meine, mit dem Programmieren. Wir richten noch ein. Das soll erstmal das letzte Einrichtungsvideo sein. Hier geht es darum, wie wir die Serverkomponente entwickeln wollen. Ich installiere dazu Qt sowie QtCreator in einem Jail auf FreeBSD und nutze es via SSH und X11-Forwarding. Wie das geht, zeige ich in diesem Video.

Innerhalb unseres KooKooK-Jails installieren wir qtcreator, qt5 und xauth, schalten SSH frei und probieren aus, ob und wie gut es funktioniert.
Im dritten Teil, dem ich mich der Entwicklung widme, geht es schon ein wenig um die Firmen, die wir auslesen wollen. Wir schauen uns zuerst einmal an, wie wir an die selektierten Branchen kommen und schreiben uns einen Typ, der die IDs dieser beinhaltet.

Im zweiten Teil unserer Videoreihe „Entwicklung einer Desktopsoftware für compow mit C++, Qt und SQLite“ geht es darum, Typen für die Branchen zu entwickeln sowie eine Bibliothek, um die Branchen aus der Datenbank in einer Liste zu speichern und einer ListBox anzuzeigen.

Für das Projekt compow, welches ich damals 2016 entwickelt habe und jetzt gerade relaunche, nachdem es zwei Jahre abgeschaltet war, möchte ich die Desktopsoftware, die ursprünglich in wxWidgets geschrieben war, neu in Qt implementieren.

Die wxWidgets-Anwendung ist in die Jahre gekommen und das Deployment, vor allem für verschiedene Betriebssysteme, ist unglaublich aufwendig. Weiterhin habe ich eine Menge Code an compow geändert, so dass man ein größeres Refactoring durchführen müsste. Ich möchte sie also neuschreiben und dachte mir, dass ich den Vorgang aufnehme. Darum geht es hier in den Videos. Begleitet mich beim Entwickeln der neuen compow-Desktop-Version.
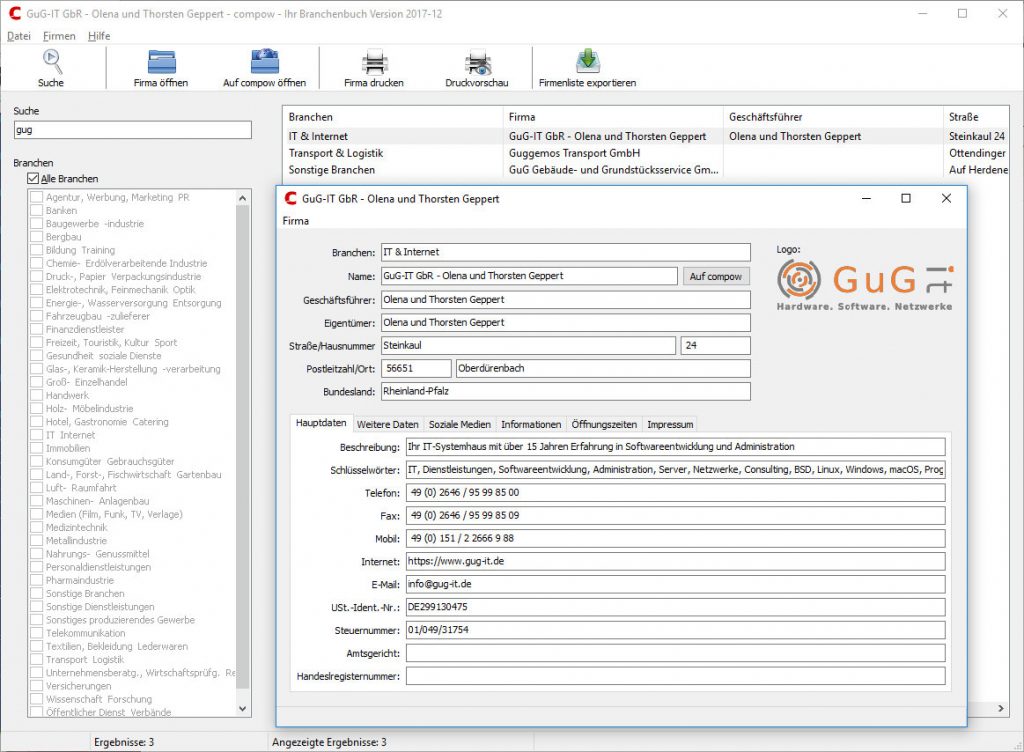
Und hierum handel es sich: Mit der Desktop-Version von compow hat man lokalen Zugriff auf alle in compow gespeicherten Firmenprofile und kann diese inklusive Branchen durchsuchen.
Es handelt sich um eine sehr einfach Software und im ersten Schritt soll sie auch ganz einfach entwickelt werden. Ich verzichte auf ORM und Persistensbibliotheken (hier geht es nur um ein paar wenige Queries), auf Patterns, und so weiter. Ich entwickle ganz klassisch, da es sich nur um ein Nebenprodukt handelt. So sah die alte Software aus:

Die SQLite-Datenbank nehmen wir vom alten Projekt. Dafür gibt es auch bereits ein Script, welches die notwendigen Daten aus der „echten“ Datenbank herauszieht und in der SQLite-Datenbank speichert und Indices anlegt. Darum möchte ich mich nicht kümmern.
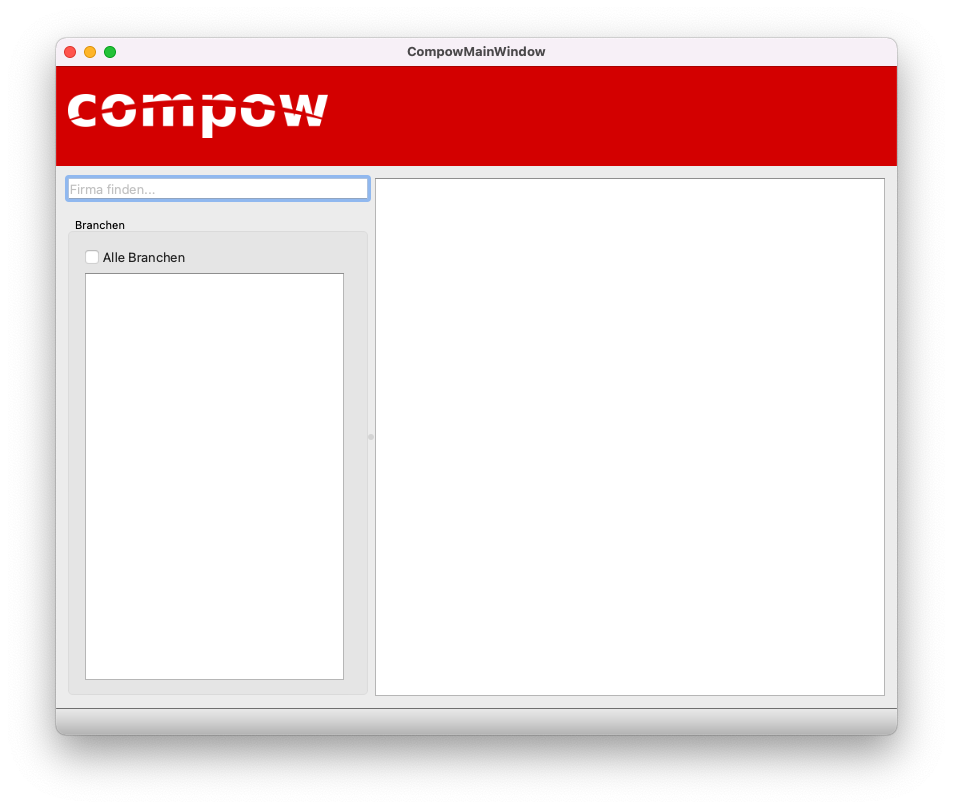
So sieht die Software aus, die wir in diesem ersten Teil implementiert haben:

Nicht schlecht, oder? In den nächsten Tagen machen wir weiter.