Diese Woche wird es erstmal kein Video geben, da zu viel los ist und alle hier kränkeln. Aber was kommt als nächstes?
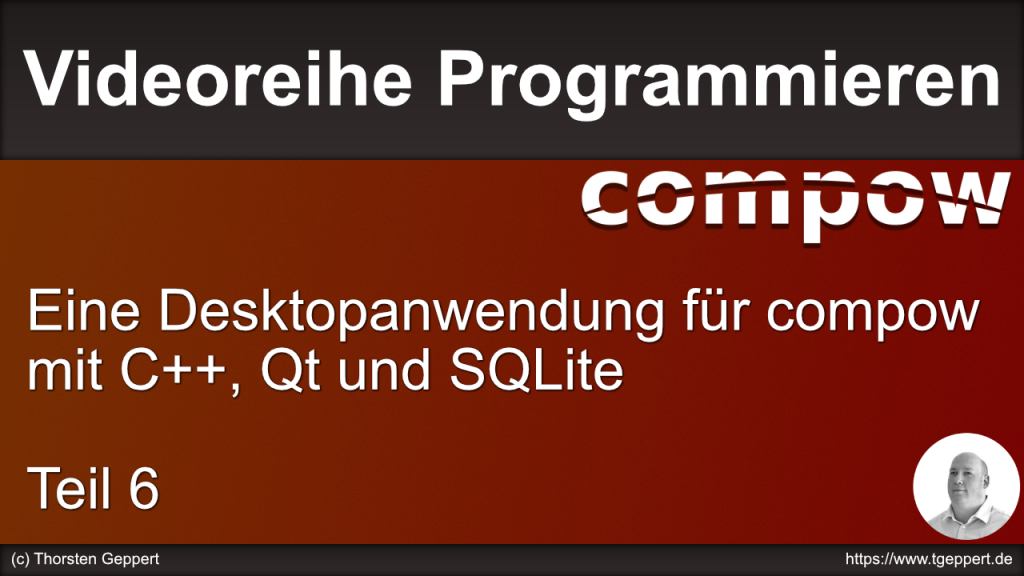
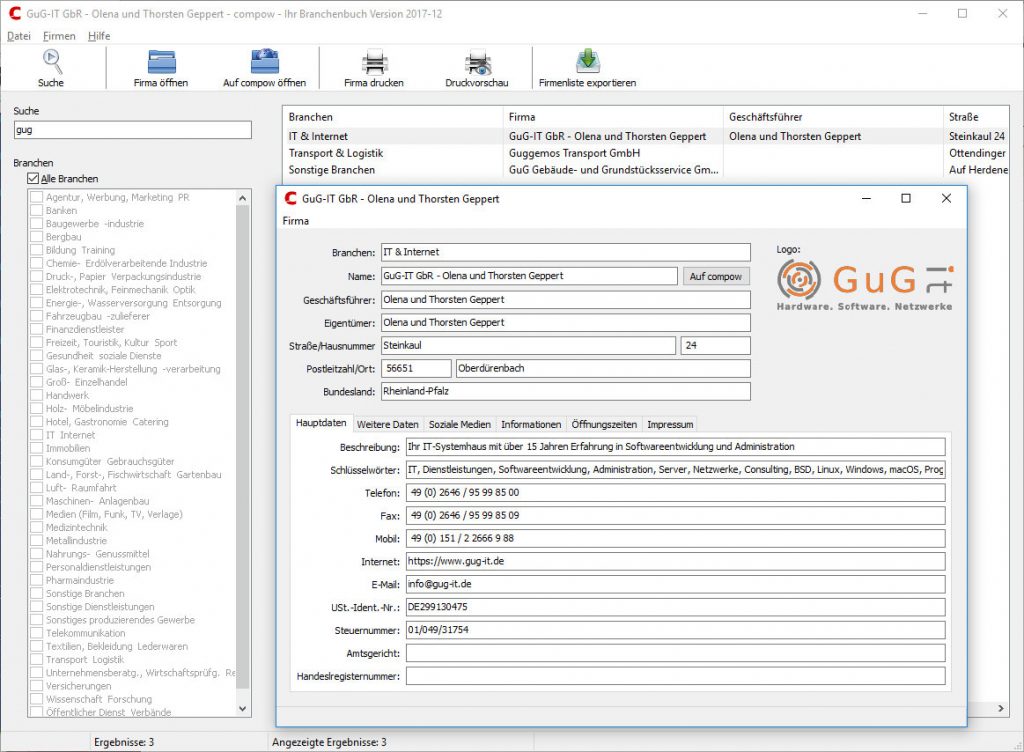
Nunja, ohne Video werde ich als erstes die Anzeigemaske für die Firmen erstellen, denn das ist langweilige Fließbandarbeit. Danach werden wir uns gemeinsam ansehen, wie wir das Logo-Bild der einelnen Firmen, welches Base64-encoded in der SQLite-Datenbank liegt, in der Firmenmaske anzeigen können. Vielleicht bauen wir es auch in die Ergebnisliste mit ein.
Dann brauchen wir noch etliche weitere Teile:
- Export der Suchliste
- Export von Firmen
- XML?
- JSON?
- CSV?
- Text?
- Drucken von Firmen
- Eine Toolbar
- Ein Menü
- Einen „Über“-Dialog (About)
- Für Windows einen Installer
- Eine Hilfe für die Software oder ein Handbuch?
- Tests auf Linux, FreeBSD und Windows
- Vielleicht noch mehr, was mir gerade nicht einfällt
Ich denke, wir werden uns dann nächste Woche damit beschäftigen. Bis dahin hoffe ich, dass ich die Firmenmaske fertig bekomme, wonach es zur Zeit aber nicht aussieht.